Ссылка гит Github
Ссылка сайт Сайт
Сайт для небольшой типографии.

View организовано так: один метакласс от (TemplateView, FormMixin) и от него под каждый вид продукции
наследуется класс со своей формой и шаблоном.
Если запрос GET настроенная форма отображается в шаблоне, если пост - расчет и уже в шаблоне будет форма
с
параметрами запроса и расчет.
Нажатием “Оформить заказ” отправляется GET с id расчета - переход на страницу подтверждения заказа и
ввода
данных клиента.
Далее кнопка “Заказать” сохраняет клиента, если еще нет в базе, а заказ и доп информация сохраняется в
Orders.
Клиенту и исполнителю отправляется Email с данными заказа.
Forms - ModelForm, с переопределёнными некоторыми полями.
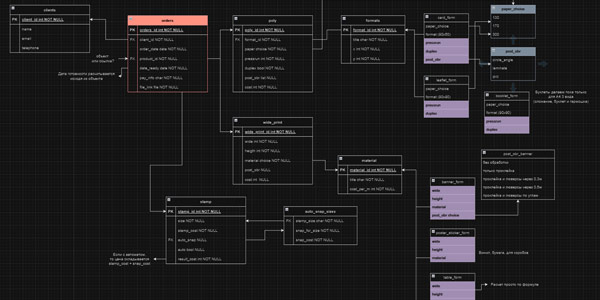
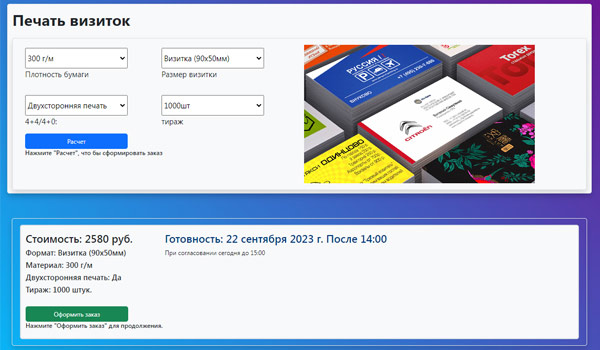
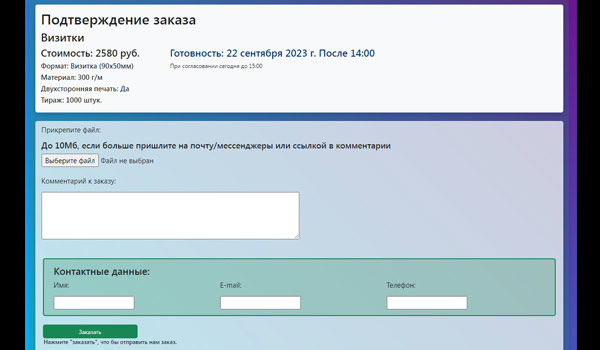
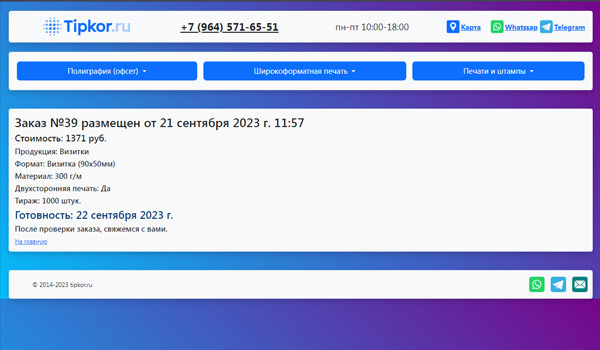
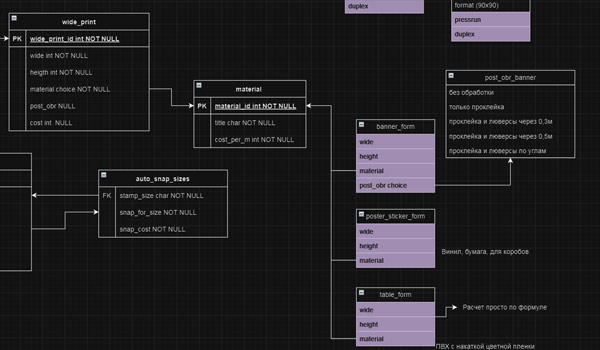
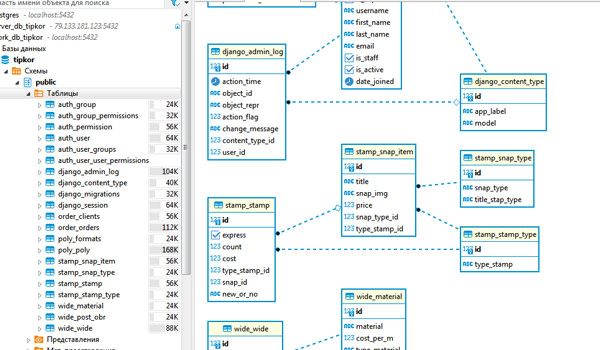
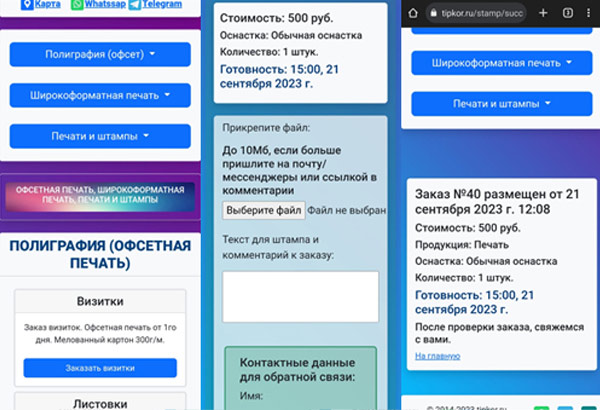
картинка - скрин 3х экранов и база



По View and Forms - принцип то же что и выше.

Forms как и выше, все примерно так же. View - расчет и подтверждение заказ (ввод контактов и отправка заказ) - объединены в один шаблон. картинка - объединенная страница и база

Сделаны на Bootstrap 5, css у каждого приложения свой.
Есть базовый шаблон (шапка, меню подвал) внутри блок контент каждой страницы/приложения и блок
контент
для CEO.
Адаптивность организована медиа запросами. Якоря в ссылках для прокрутки на мобильных.
Страницы 404, 500 обрабатываются хэндлером с начального роутера urls.py в основном приложении.
robot и sitemap - выдается статично.

Деплой на Django -> Wsgi -> Gunicorn -> Nginx -> IP/DNS
Организован из директории сайта символьными ссылками через сокет.
Сервер Gunicorn переменные окружения (для settings.py и почтового модуля) принимает из отдельного
файла.
SSL подписан ботом, есть перенаправление с http -> https.